Technitium DNS Server version 6.0 has just been released with a new shiny feature called DNS Apps that allows you to build and run custom applications on your DNS server. Just like how a web application runs on a web server, think of a DNS application running on a DNS Server. This makes the DNS server more powerful allowing you to run custom apps based on your own business logic.
 |
| Technitium DNS Server v6 |
DNS Apps
The DNS applications are written in .NET as a class library project. The compiled DLL file with its references are then zipped and installed on the DNS server as an App. There are ready to use apps available in the DNS App Store to install from the DNS Server web console. The source code too is available on GitHub which can be forked and modified as required.
 |
| Technitium DNS Server With The Default DNS App Installed |
APP Record
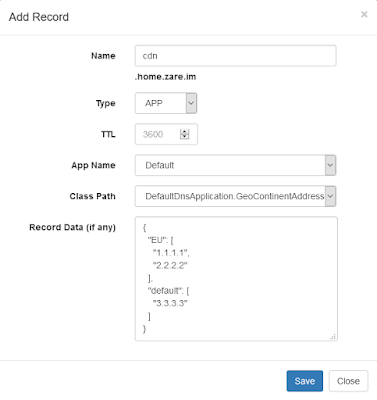
To use these apps you need to add the proprietary APP record to your primary zone. The APP record specifies the name of the installed app, the class path that handles the requests, and custom record data if any. When the DNS server received a request that hits the APP record, the request is then handed over to the installed DNS app as specified by the APP record. From here, the DNS App is responsible to generate a valid response to the DNS request. This entire process will look quite simple once you try to configure the APP record.
 |
| The APP Record Configuration |
You can have an APP record per sub domain name and one APP record for the zone apex. If a sub domain or a record exists, the DNS server will use it to respond to the DNS request. If a sub domain or a record does not exists and you have an APP record configured at the zone apex then the APP record's request handler is called by the DNS server and the response returned by the DNS App is sent back to the requesting client.
 |
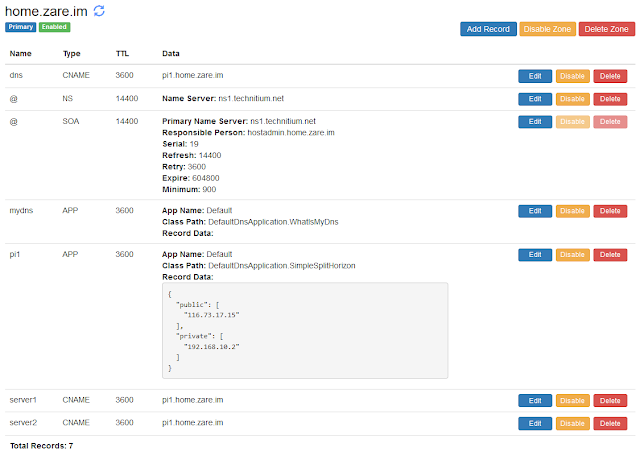
| A Sample DNS Zone With APP Records |
I am running a sample DNS zone that has an APP record which is configured for a DNS App called "What Is My DNS". The DNS App essentially just returns the IP address of the client querying it and so can be used to find out the IP address of your DNS server.
To try it, you can query for mydns.home.zare.im using nslookup on the command line and you will get a response back containing the IP address of your DNS server. If you query for the domain name directly to the name server ns1.technitium.net, you will get a response back with your own public IP address. You can see the source code of this DNS App here.
Creating DNS Apps
Since the DNS Apps are .NET based, to create your own DNS App you will require to have Visual Studio 2019 installed with .NET 5 SDK. The app itself is a .NET 5 class library project and requires two references to be added to the project namely, DnsApplicationCommon.dll and TechnitiumLibrary.Net.dll. Both of these DLLs are included in the DNS server setup and you can find them in the directory where the DNS server is installed.
Once you have the class library project ready with the two DLL references added, you can now create a class which implements IDnsApplicationRequestHandler interface. In here, there are two important functions to implement.
The first is InitializeAsync() which is called when the DNS App first starts or when the app config is updated from the web console to allow reloading the latest config. The app config is a simple text based config file for any initial config that the app may require e.g. if the app uses a database, you can have the database connection string stored as the config.
The second and the most important function is ProcessRequestAsync() which gets called by the DNS server when the request hits an APP record. This method provides the original request, the IP address of the client, and other relevant details that may be required to process the request. The response returned by this function is returned to the client.
The implementation uses Task based Async programming to allow you to scale the DNS application easily.
The IDnsApplicationRequestHandler interface also requires implementing two properties. The Description property allows you to provide a description for the app which gets displayed on the web console. And the ApplicationRecordDataTemplate property allows you to provide a template with the format of record data in the APP record that is expected. This template is displayed to the user to help with adding the APP record with the expected record data.
You can always refer to the code from the Default DNS App on GitHub to get your app working.
Deploying DNS Apps
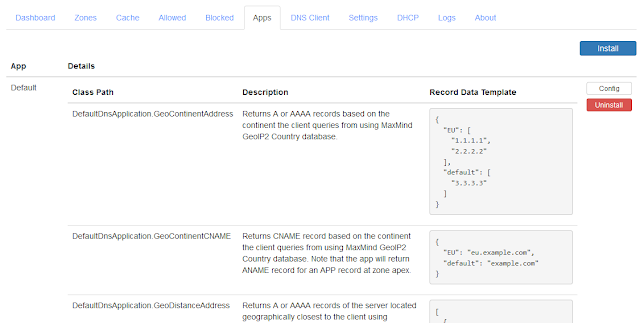
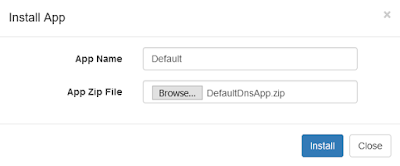
Once you have the DNS App code ready, all you need to do is compile the code in Release mode and create a new zip file containing all the compiled files. In the DNS server web console, go to the Apps tab and click Install. Give a name for the app you are installing, browse the zip file that you had created, and proceed to install the app. Now as the app is installed, you will see it listed with the details like class path and the description on the web console. You can now go to the Zones tab and edit your primary zone to add an APP record for the DNS App.
 |
| Installing DNS App |
You can now try to test your code by querying This Server using the DNS Client tab. The DNS Client will show you the output that your DNS App returns.
Conclusion
With DNS Apps feature, you can develop apps that provide simple split horizon responses or complex response based on things like geo-location and the health of the web server configured in the record. The apps can be coded to use databases with any business logic to process responses. This unique feature makes your DNS server even more powerful.
If you have any queries or comments, do write them below. You can also email your queries to support@technitium.com or discuss them on /r/technitium on Reddit.